Python的标准GUI库Tkinter开发基础 - 使用文本框控件
|
  
- UID
- 2
- 积分
- 2943344
- 威望
- 1421708 布
- 龙e币
- 1521636 刀
- 在线时间
- 13772 小时
- 注册时间
- 2009-12-3
- 最后登录
- 2025-4-19

|
Python的标准GUI库Tkinter开发基础 - 使用文本框控件
在Tkinter库的控件中,文本框控件主要用来实现信息接收和用户的信息输入功能。在 Python 程序中,使用tkinter.Entry与tkinter.Text可以创建单行文本框和多行文本框组件。通过向文本框控件传递属性参数可以设置文本框的背景色、大小、状态等。表4-4所示了tkinter.Entry和tkinter.Text所共有的几个属性控制参数。
表4-4 tkinter.Entry和tkinter.Text所共有的属性控制参数

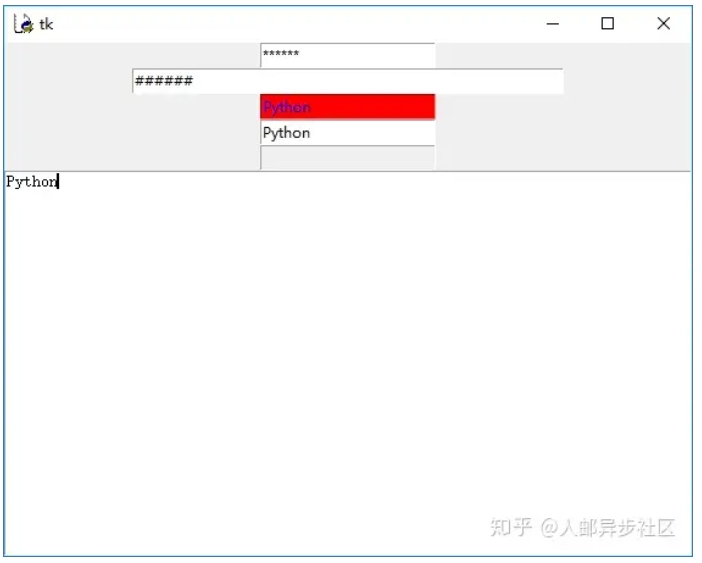
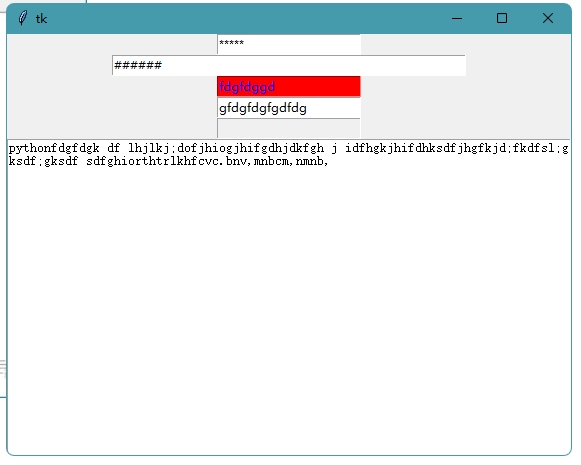
实例文件wen.py演示了使用Tkinter在窗体中使用文本框控件的过程。- import tkinter #导入Tkinter模块
- root = tkinter.Tk()#生成一个主窗口对象
- entry1 = tkinter.Entry(root,#创建单行文本框1
- show ='*',)#设置显示的文本是星号
- entry1.pack()#将文本框添加到窗口中
- entry2 = tkinter.Entry(root,#创建单行文本框2
- show ='#',#设置显示的文本是井号
- width =50)#设置文本框的宽度
- entry2.pack()#将文本框添加到窗口中
- entry3 = tkinter.Entry(root,#创建单行文本框3
- bg ='red',#设置文本框的背景色
- fg ='blue')#设置文本框的前景色
- entry3.pack()#将文本框添加到窗口中
- entry4 = tkinter.Entry(root,#创建单行文本框4
- selectbackground ='red',#设置选中文本的背景色
- selectforeground ='gray')#设置选中文本的前景色
- entry4.pack()#将文本框添加到窗口中
- entry5 = tkinter.Entry(root,#创建单行文本框5
- state = tkinter.DISABLED)#禁用文本框
- entry5.pack()#将文本框添加到窗口中
- edit1 = tkinter.Text(root,#创建多行文本框
- selectbackground ='red',#设置选中文本的背景色
- selectforeground ='gray')
- edit1.pack()#将文本框添加到窗口中
- root.mainloop()#进入消息循环

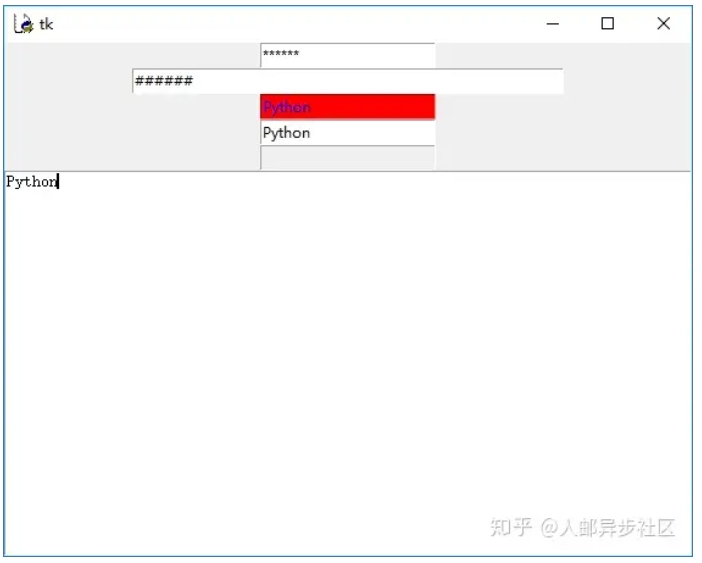
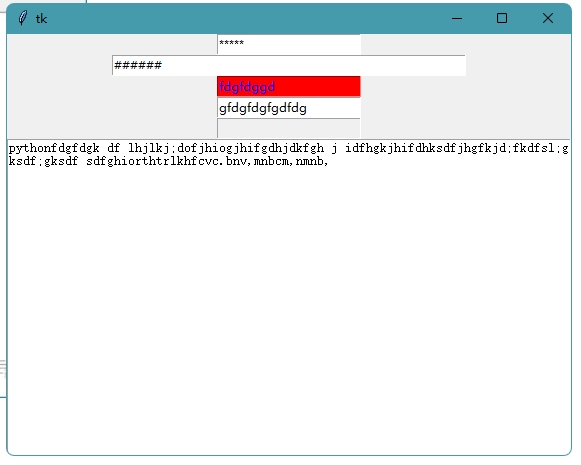
执行文件wen.py后的效果
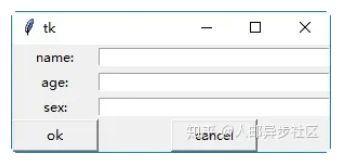
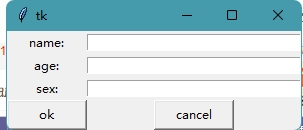
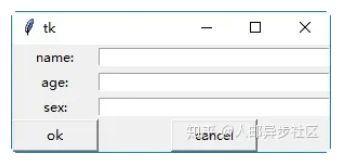
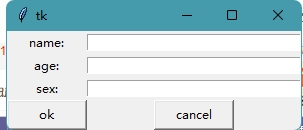
实例文件wen1.py演示了使用Tkinter在窗体中实现会员注册界面的过程。- from tkinter import*
- classMainWindow:
- def __init__(self):
- self.frame =Tk()
- self.label_name =Label(self.frame, text="name:")
- self.label_age =Label(self.frame, text="age:")
- self.label_sex =Label(self.frame, text="sex:")
- self.text_name =Text(self.frame, height="1", width=30)
- self.text_age =Text(self.frame, height="1", width=30)
- self.text_sex =Text(self.frame, height="1", width=30)
- self.label_name.grid(row=0, column=0)
- self.label_age.grid(row=1, column=0)
- self.label_sex.grid(row=2, column=0)
- self.button_ok =Button(self.frame, text="ok", width=10)
- self.button_cancel =Button(self.frame, text="cancel", width=10)
- self.text_name.grid(row=0, column=1)
- self.text_age.grid(row=1, column=1)
- self.text_sex.grid(row=2, column=1)
- self.button_ok.grid(row=3, column=0)
- self.button_cancel.grid(row=3, column=1)
- self.frame.mainloop()
- frame =MainWindow()
 |
论坛官方微信、群(期货热点、量化探讨、开户与绑定实盘)
 
|
|
|
|
|
|
|
|
  
- UID
- 2
- 积分
- 2943344
- 威望
- 1421708 布
- 龙e币
- 1521636 刀
- 在线时间
- 13772 小时
- 注册时间
- 2009-12-3
- 最后登录
- 2025-4-19

|
 - import tkinter
- root = tkinter.Tk()
- entry1 = tkinter.Entry(root,show='*')
- entry1.pack()
- entry2 = tkinter.Entry(root,show='#',width=50)
- entry2.pack()
- entry3 = tkinter.Entry(root,bg='red',fg='blue')
- entry3.pack()
- entry4 = tkinter.Entry(root,selectbackground='red',selectforeground='gray')
- entry4.pack()
- entry5 = tkinter.Entry(root,state=tkinter.DISABLED)
- entry5.pack()
- edit1 = tkinter.Text(root,selectbackground='red',selectforeground='gray')
- edit1.pack()
- root.mainloop()
|
|
|
|
|
|
|
|
|
  
- UID
- 2
- 积分
- 2943344
- 威望
- 1421708 布
- 龙e币
- 1521636 刀
- 在线时间
- 13772 小时
- 注册时间
- 2009-12-3
- 最后登录
- 2025-4-19

|
 - from tkinter import*
- class MainWindow:
- def __init__(self):
- self.frame =Tk()
- self.label_name =Label(self.frame, text="name:")
- self.label_age =Label(self.frame, text="age:")
- self.label_sex =Label(self.frame, text="sex:")
- self.text_name =Text(self.frame, height="1", width=30)
- self.text_age =Text(self.frame, height="1", width=30)
- self.text_sex =Text(self.frame, height="1", width=30)
- self.label_name.grid(row=0, column=0)
- self.label_age.grid(row=1, column=0)
- self.label_sex.grid(row=2, column=0)
- self.button_ok =Button(self.frame, text="ok", width=10)
- self.button_cancel =Button(self.frame, text="cancel", width=10)
- self.text_name.grid(row=0, column=1)
- self.text_age.grid(row=1, column=1)
- self.text_sex.grid(row=2, column=1)
- self.button_ok.grid(row=3, column=0)
- self.button_cancel.grid(row=3, column=1)
- self.frame.mainloop()
- frame =MainWindow()
|
|
|
|
|
|
|
|


 |
|  |
| 













 微信:
微信:












 2025年最全的Python编程与程序化(量化)教程、视频、源码、课件、资源汇总贴:/thread-152864-1-1.html
2025年最全的Python编程与程序化(量化)教程、视频、源码、课件、资源汇总贴:/thread-152864-1-1.html 【1981年-2025年欧美期货、程序化、量化杂志、期货电子书等中文翻译目录汇总!】(注册登录后可看!)
【1981年-2025年欧美期货、程序化、量化杂志、期货电子书等中文翻译目录汇总!】(注册登录后可看!) :
: ,
, :
: ,
,
